type
status
date
slug
summary
tags
category
icon
password
Property
Jan 2, 2024 07:24 AM
准备材料
- GitHub 账户
- CloudFlare 账户
注意事项
- 由于Pages节点的IP变动频繁,因此请勿在此节点登录重要账号
- 请勿滥用!
部署步骤
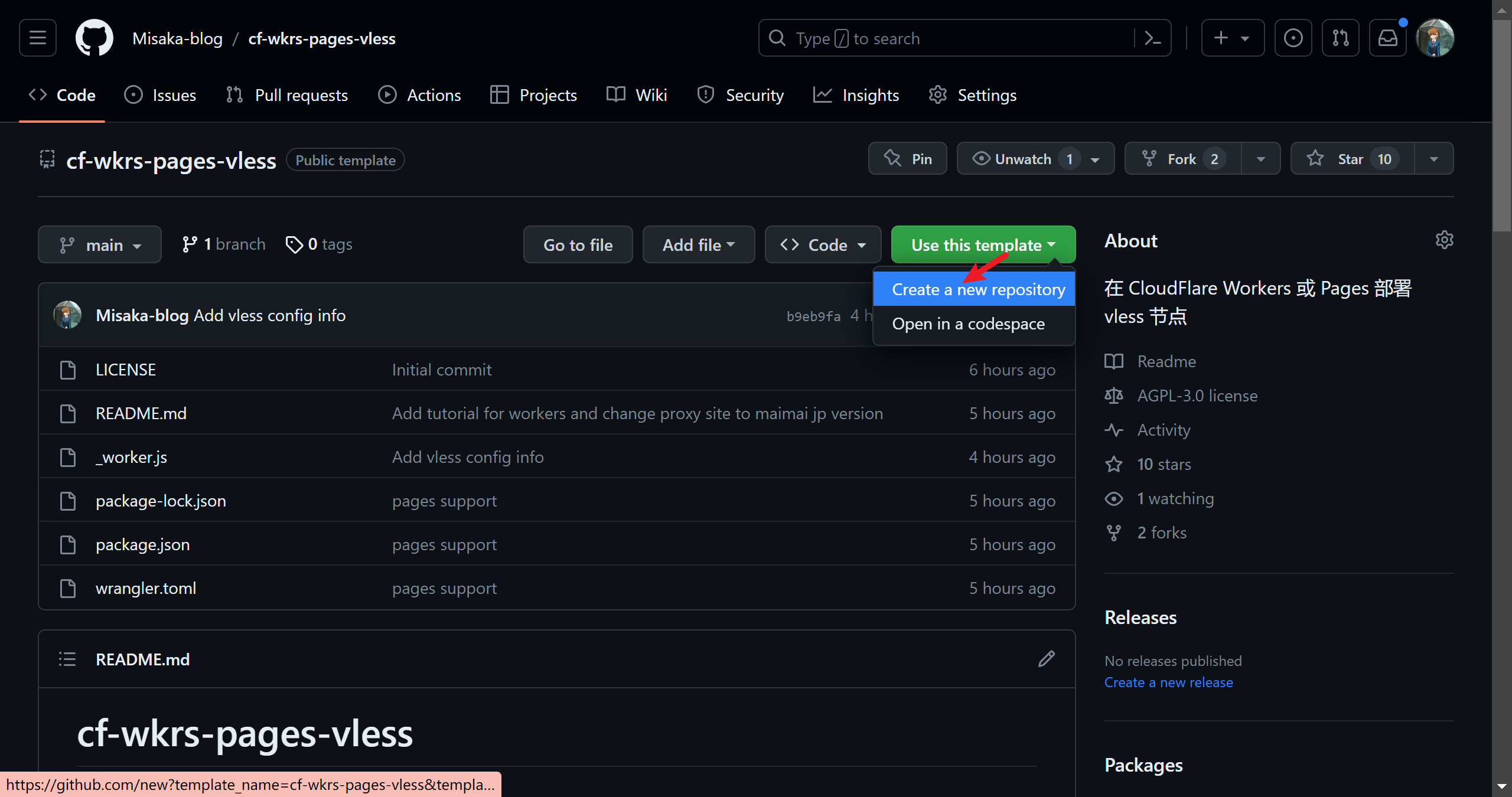
- 打开GitHub 项目:https://github.com/Misaka-blog/cf-wkrs-pages-vless ,依次点击“Use this template” → “Create a new repository”

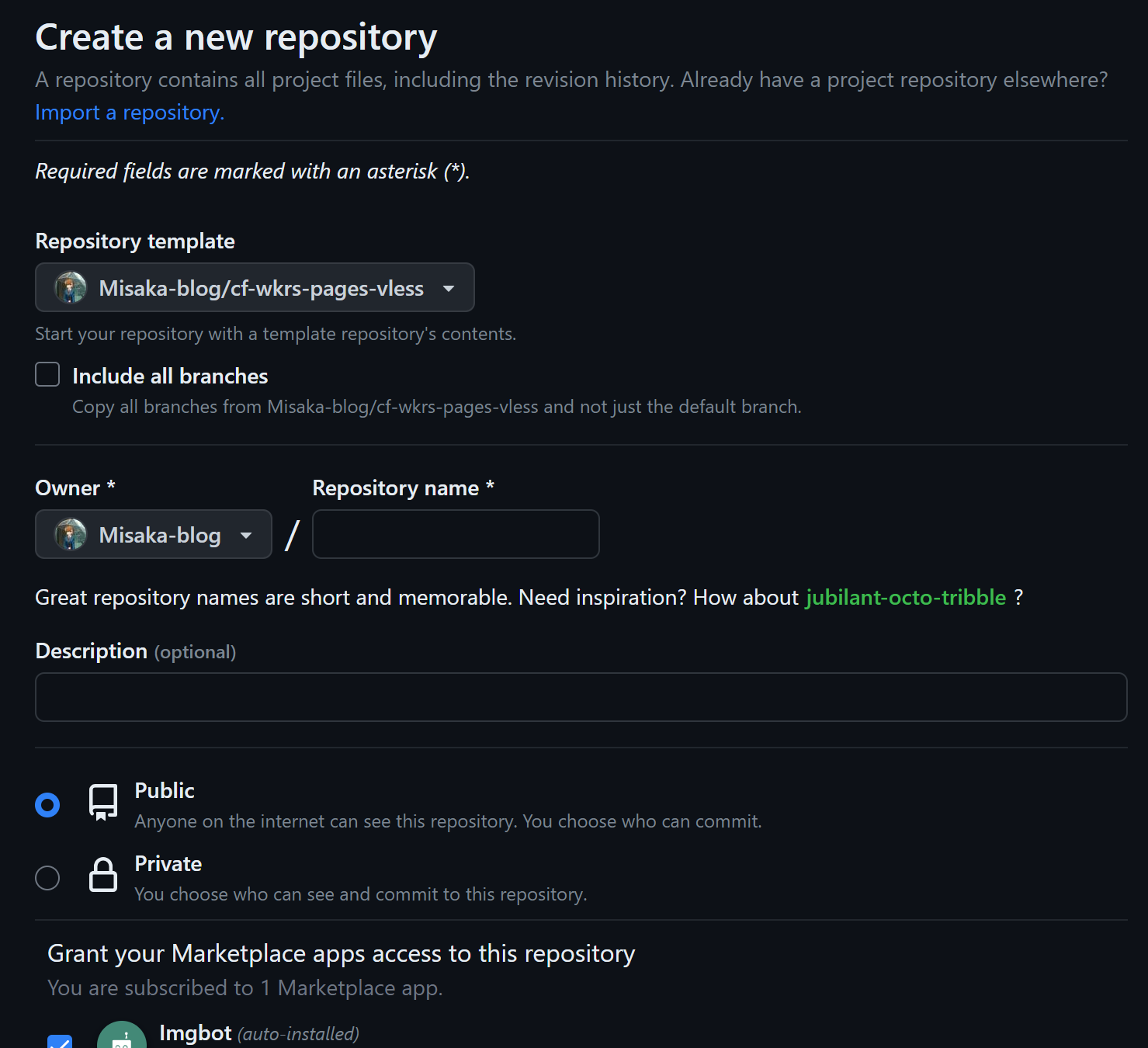
- 设置仓库名称,然后点击“Create repository”

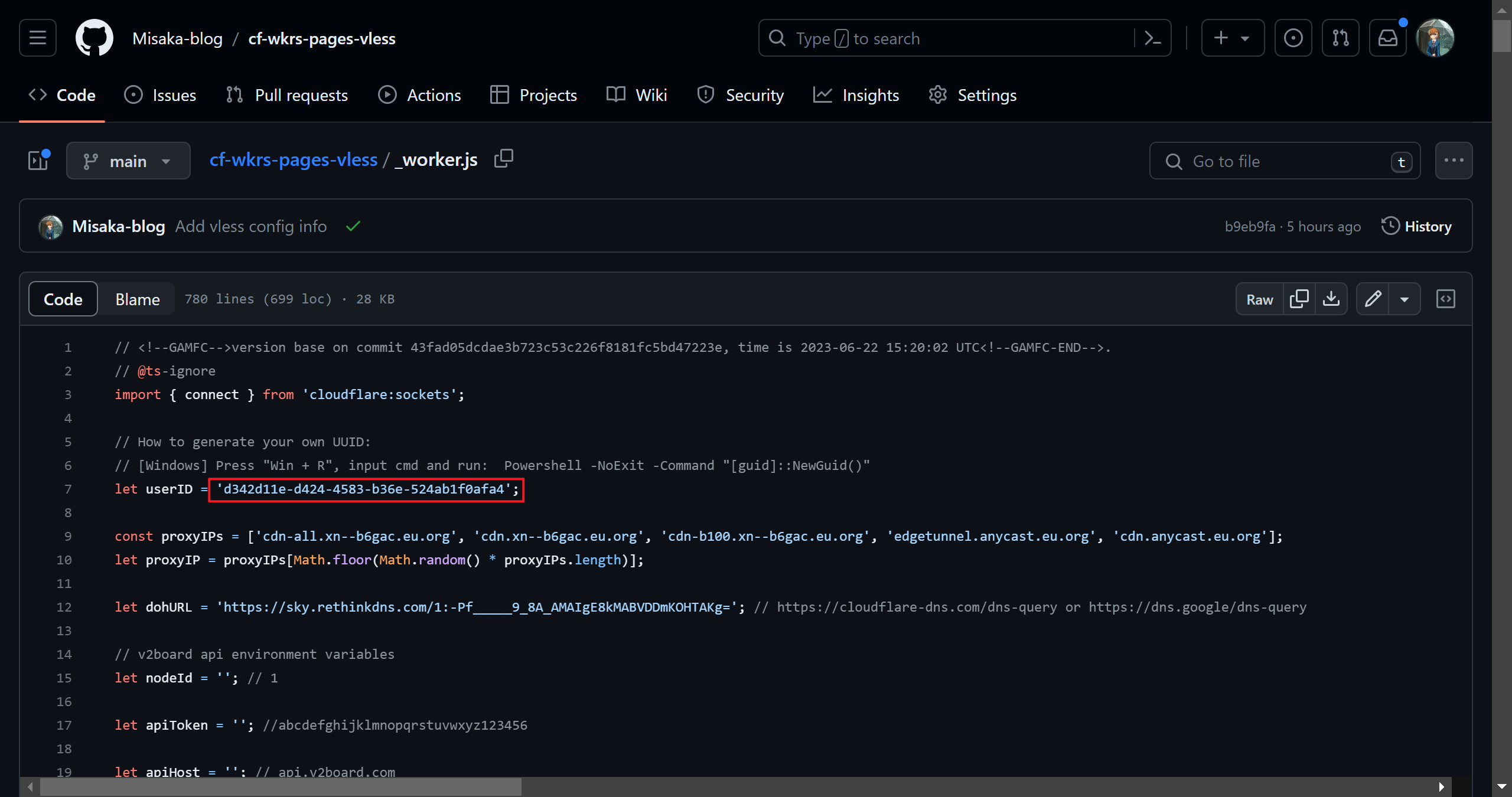
- 如需修改UUID,请修改
_worker.js中的第七行,改为自己的UUID(可从 https://www.uuidgenerator.net/ 生成)

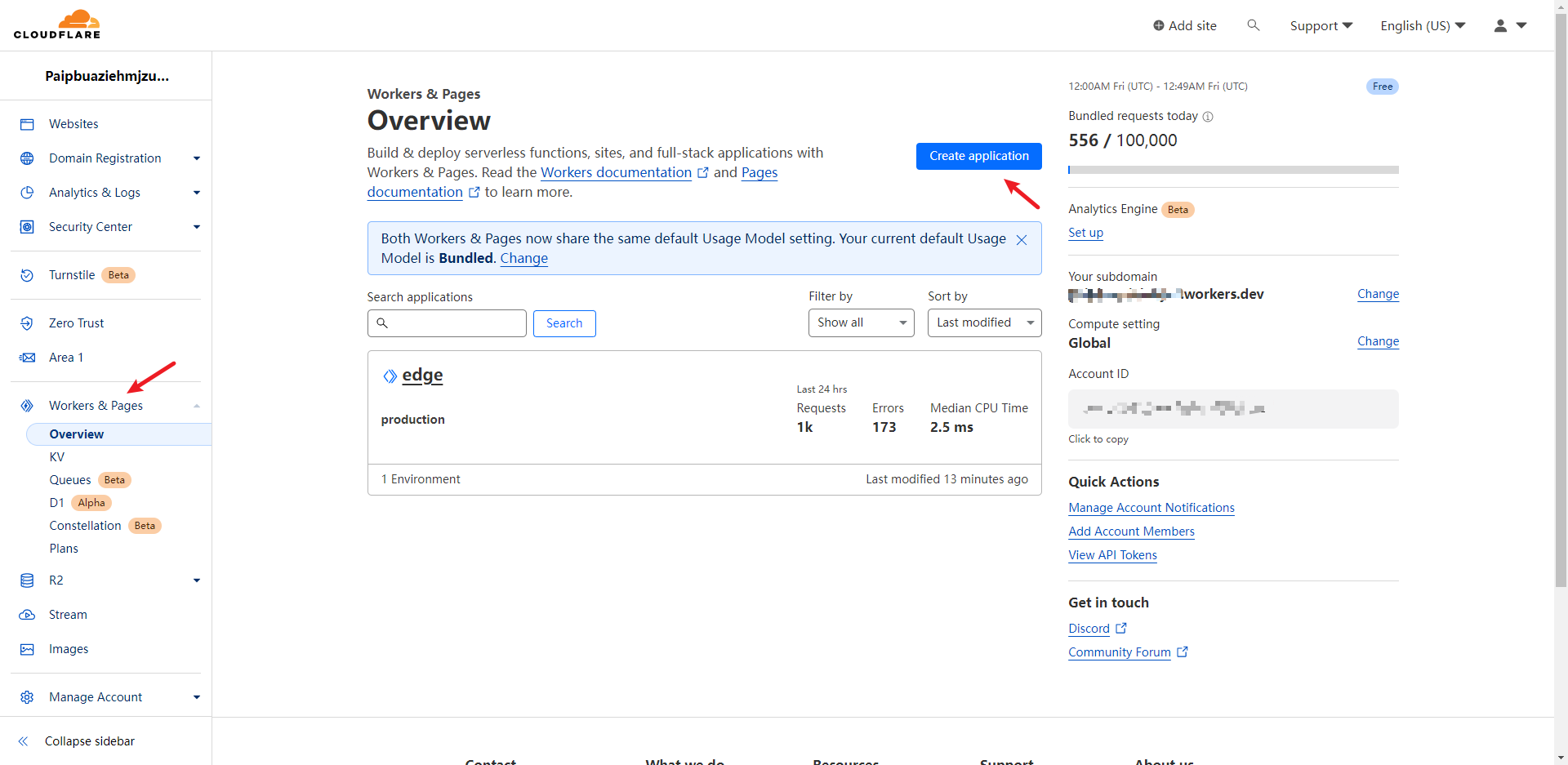
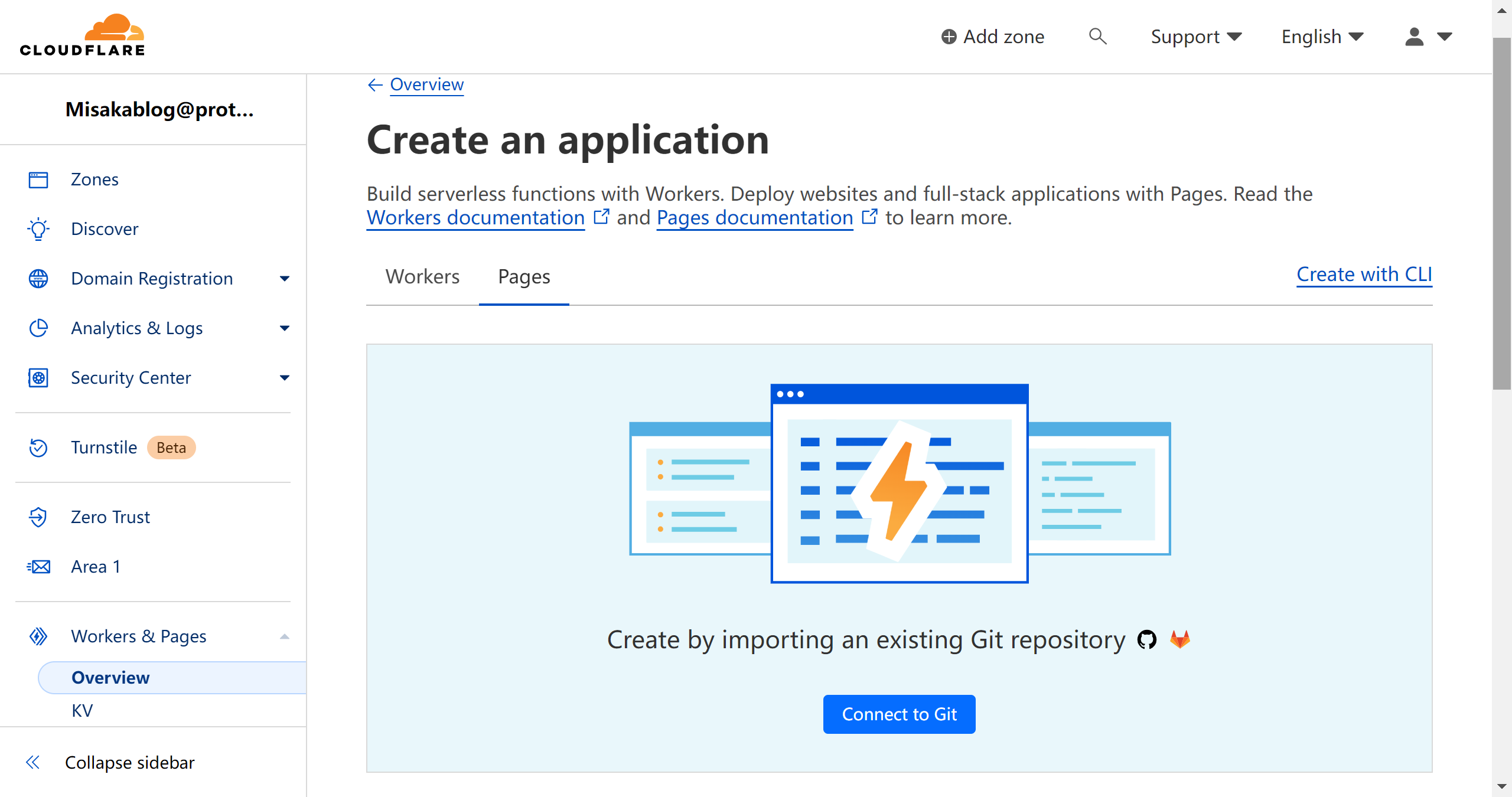
- 打开 CloudFlare 仪表板,转到“Workers & Pages”页面,点击“Create Application”按钮

- 点击“Pages”选项,然后点击“Connect to Git”按钮

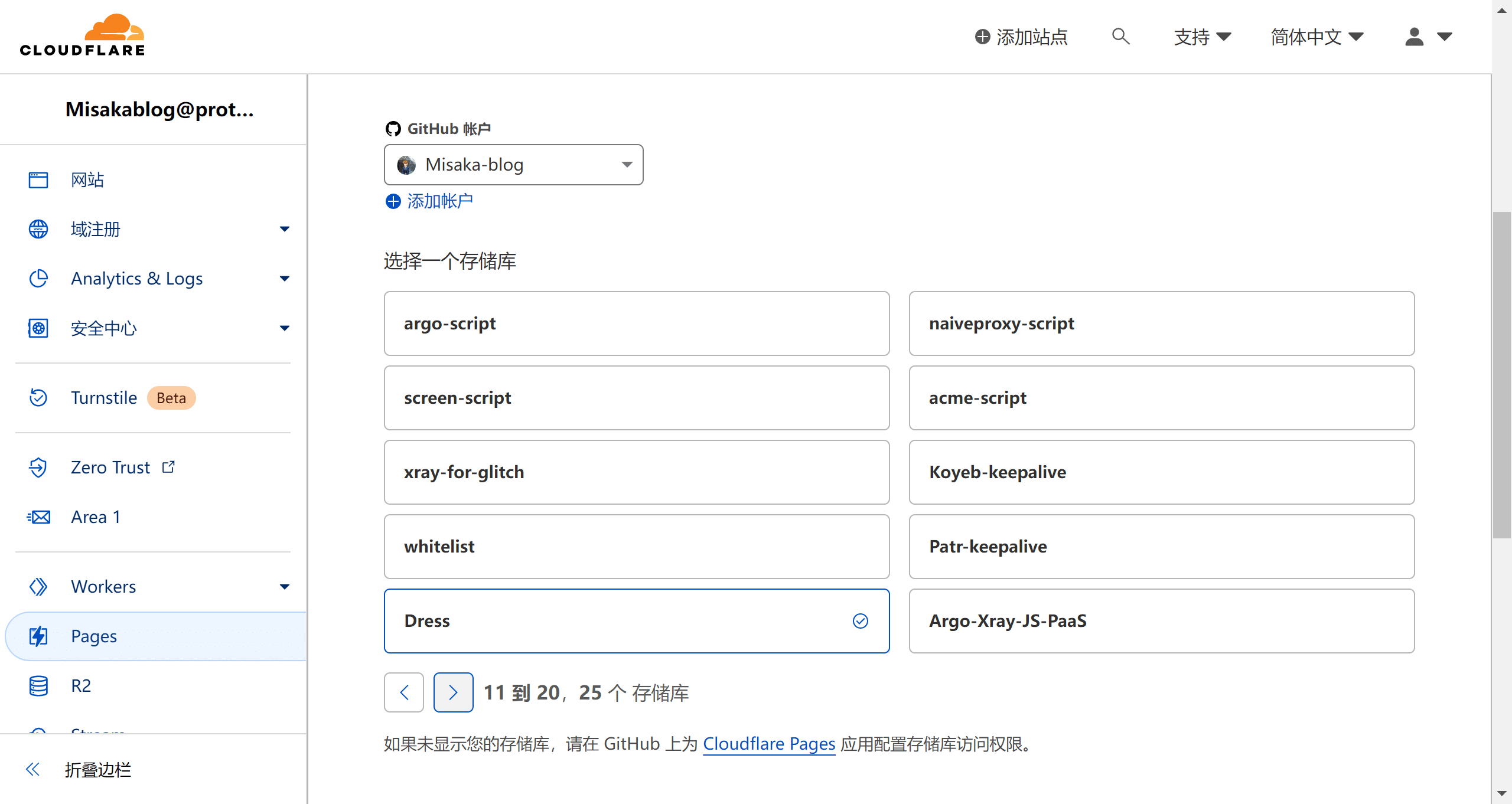
- 选择自己的仓库

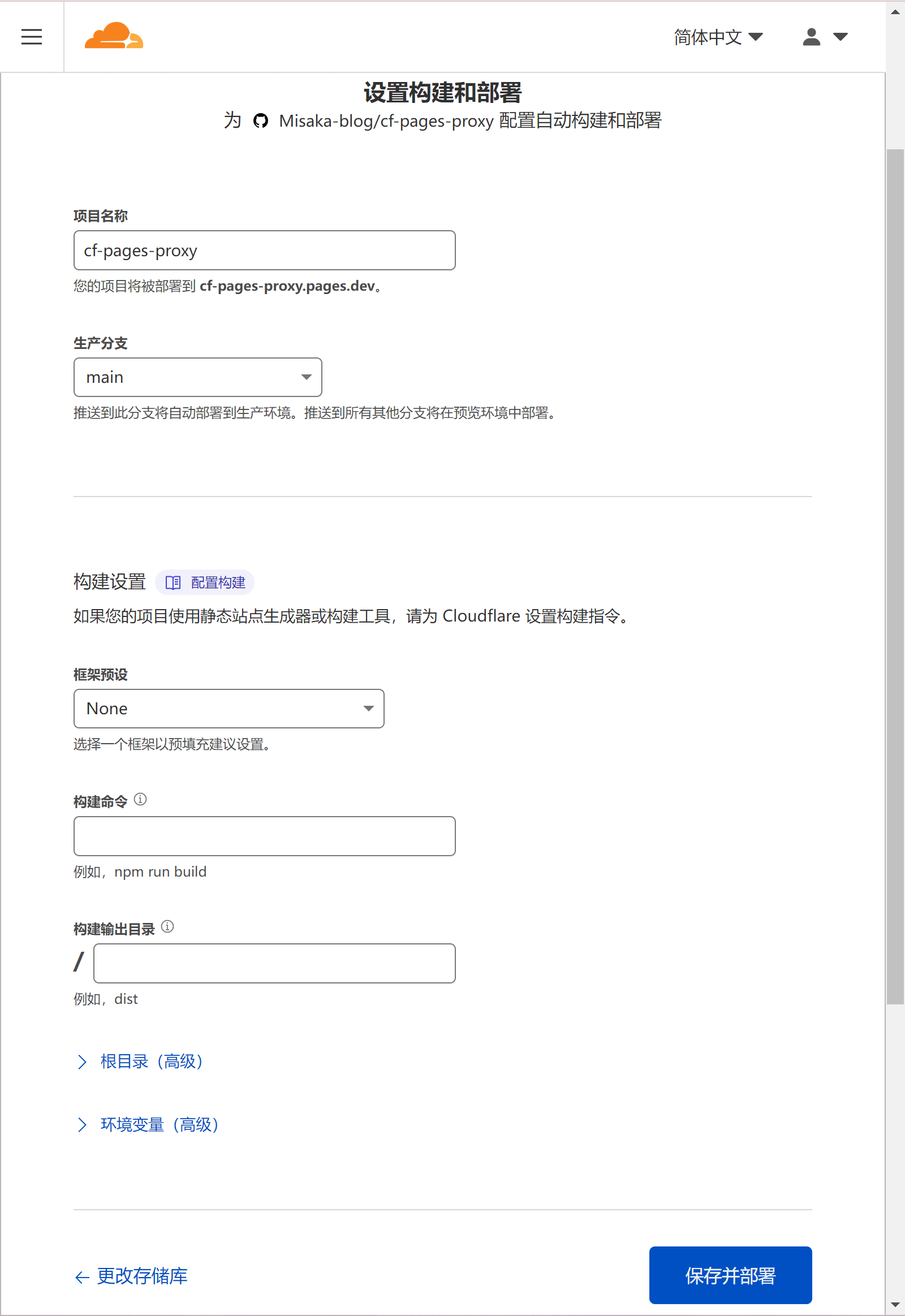
- 输入项目名称,其他保持默认即可。然后点击“Save and deploy”部署

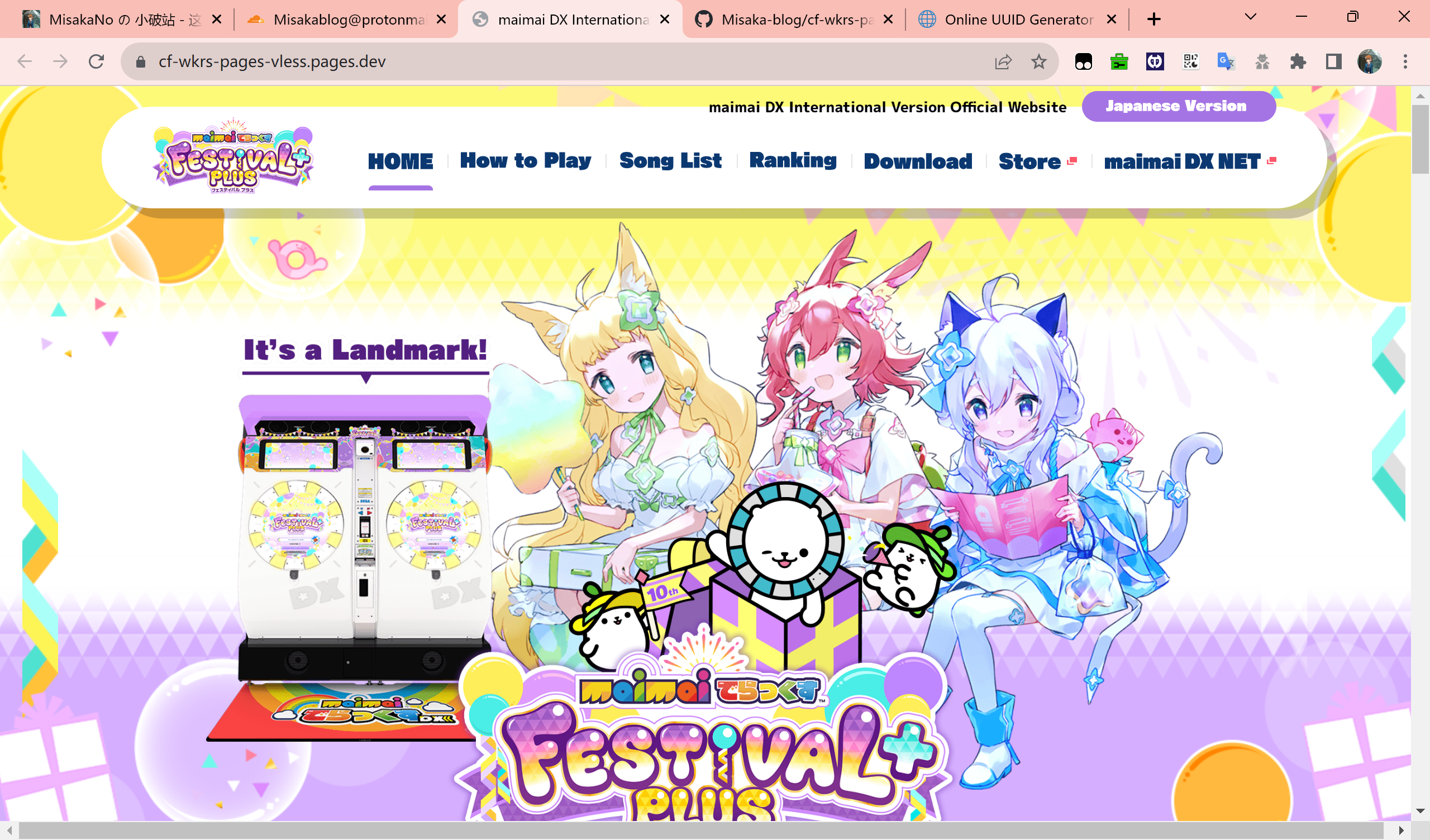
- 如果可以打开伪装页面,则说明节点部署成功

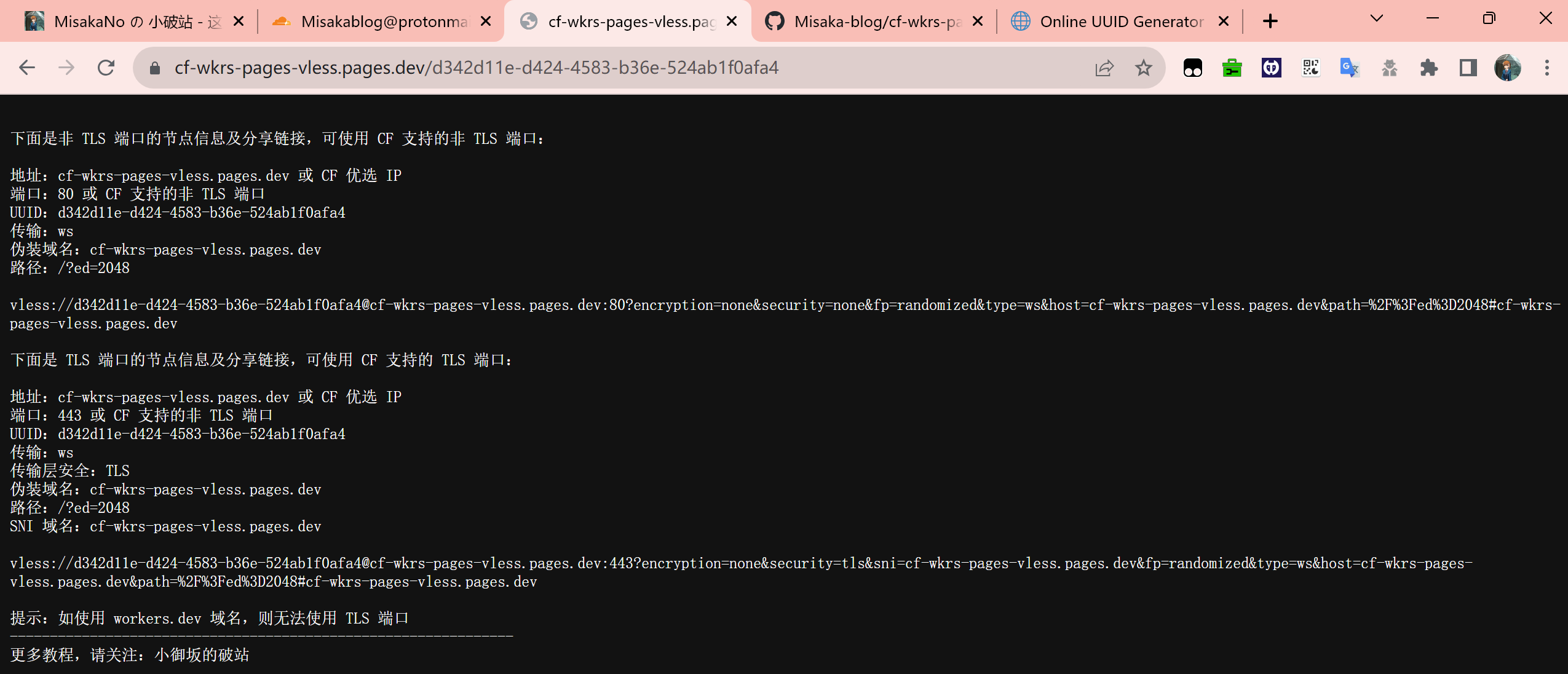
- 在访问的域名后面加上
/UUID(例如:https://edge.tunnel.pages.dev/d342d11e-d424-4583-b36e-524ab1f0afa4),可以得到关于 pages 节点的分享链接信息

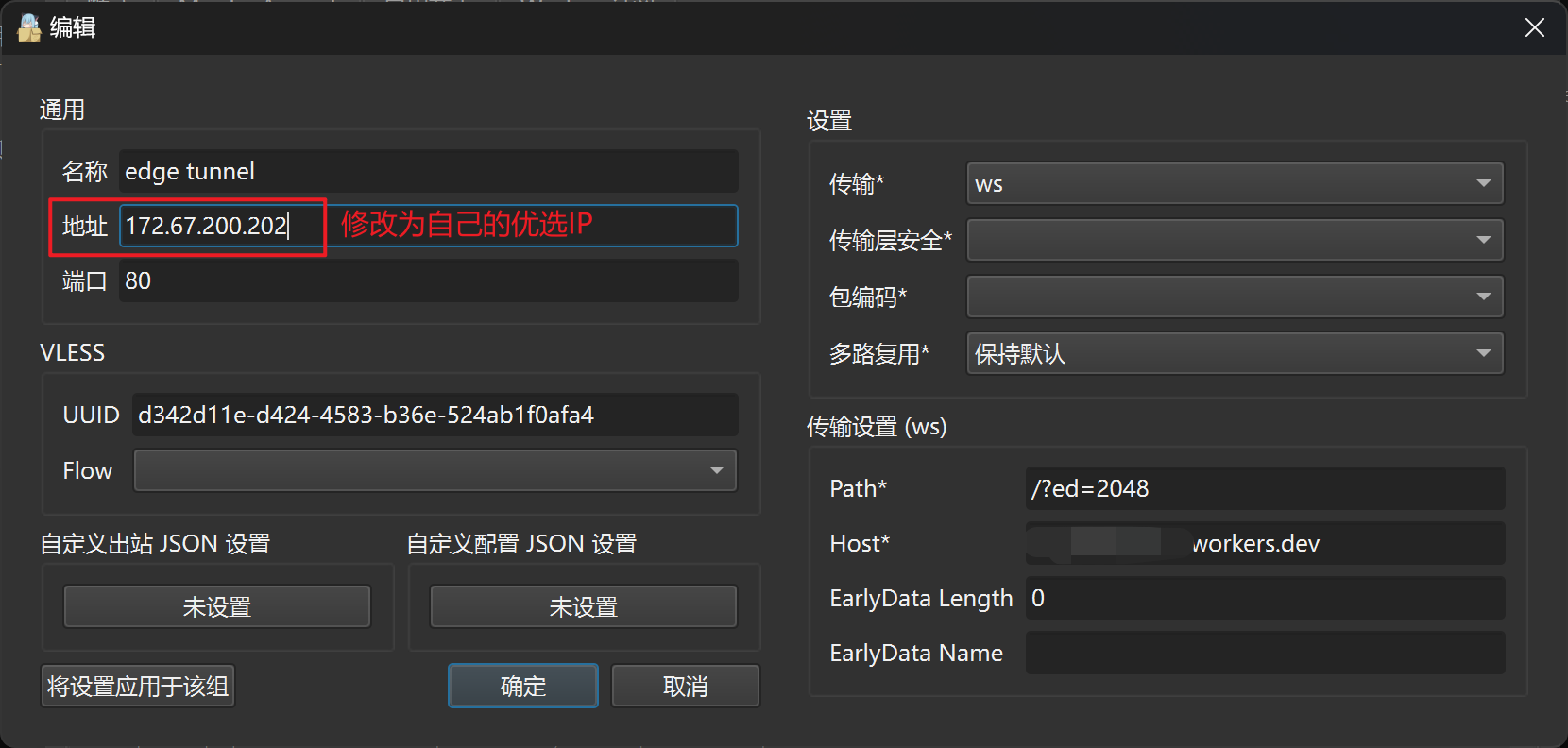
- 复制TLS的分享链接,导入至客户端。然后修改链接的IP为自己的优选IP

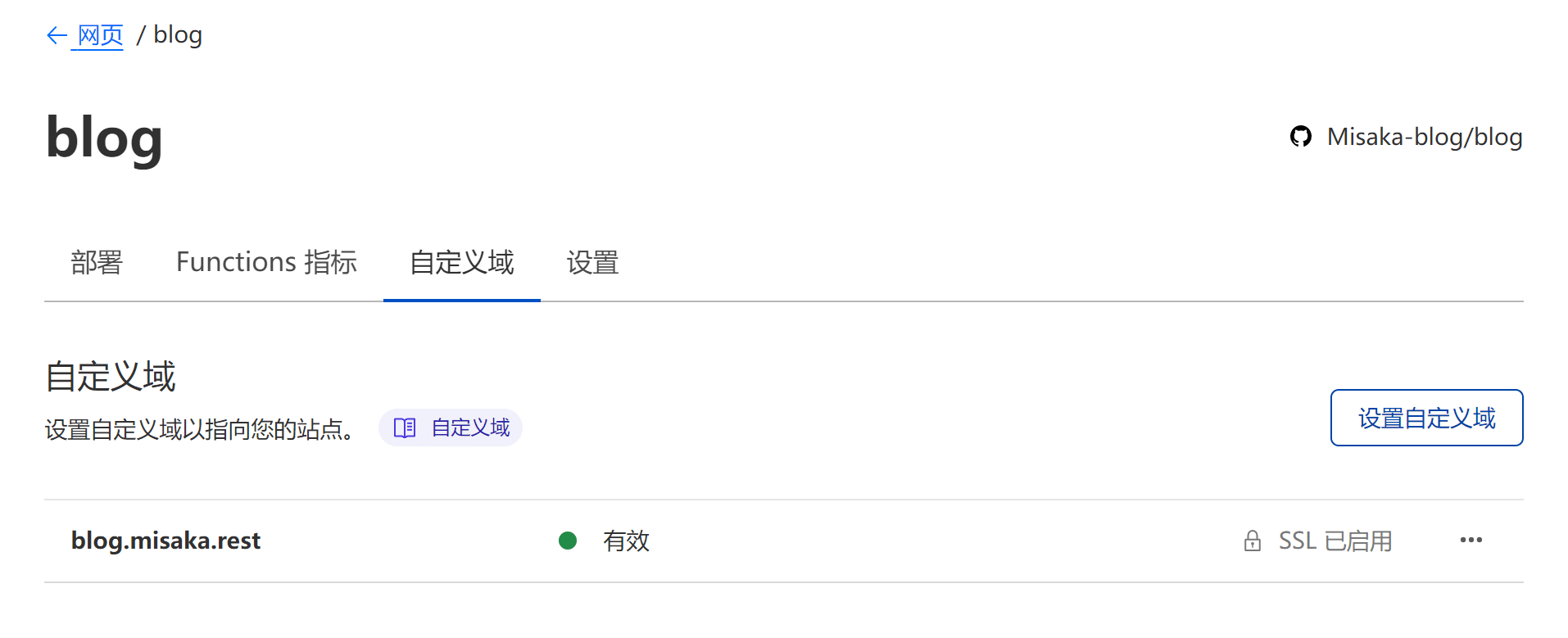
- 可以在自定义域这里绑定自己的域名

- 作者:yaney
- 链接:https://yaney.top/article/example-12
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。







